Aktualisieren | Anker | Anpassungen | Automatische Weiterleitung | Zurück zum ABC
Aktualisieren
Never change a running system?
Das wäre in Bezug auf WordPress keine gute Idee!
Je aktueller Ihre WordPress-Installation und Ihre Plugin-Updates sind, umso sicherer und besser geschützt ist Ihre Webseite bezüglich Sicherheitslücken oder gegen Hacker-Angriffe. Zudem finden Sie in jeder neuen Version Verbesserungen und neue Features, auf die Sie nicht verzichten sollten.
Ich logge mich regelmäßig in den Adminbereich ein und führe alle angeführten Updates, deutsch Aktualisierungen sehr zeitnah durch.
Eine aktuelle sehr ausführliche Beschreibung zum Thema Aktualisierung finden Sie bei vielen Internet-Agenturen, zum Beispiel hier.
Anker/Anchor
Wie setze ich einen Anker?
Einen Anker brauche ich, um Sprungmarken zu setzen – auf dieser Seite beim Inhaltsverzeichnis am Seitenanfang. Der Ankername ist in der Blockbearbeitungsleiste unter „Erweitert“ zu setzen, die Verlinkung erfolgt über #Ankername.
Hilfe, mein Anker verschwindet unter dem Sticky Header.
Eure Ankerüberschrift verschwindet unter dem Sticky Header?
Es gibt eine Lösung, die ich unter S wie Sticky Header beschreibe 🙂
Anpassungen
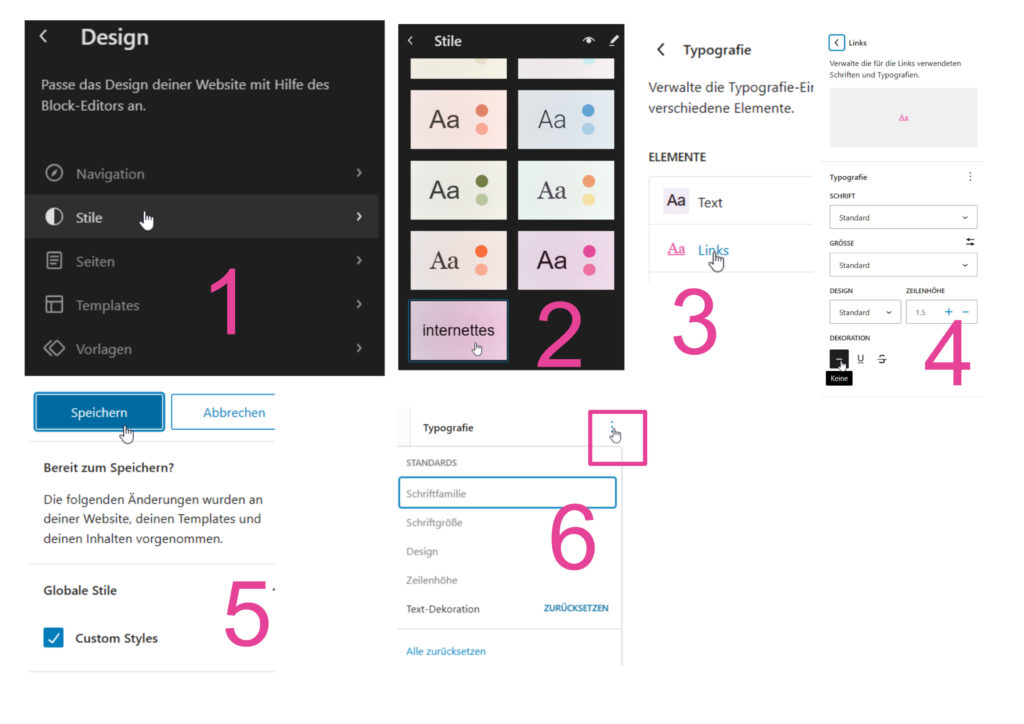
In meinem Theme gefiel mir nicht, dass Links unterstrichen dargestellt wurden. Das ist einfach und global zu ändern. Bitte verfolgen Sie die einzelnen Schritte in der folgenden Liste und im nummerierten Bild:
- Website Editor – Design – Stile
- Bearbeiten Sie den von Ihnen gewählten Stil mit dem kleinen Bleistift rechts oben.
- Wählen Sie rechts den Punkt Typografie – Links
- Aktivieren Sie „Dekoration: Keine“
- Speichern Sie das unter „Custom Styles“ (2 mal Speichern drücken)
- Und falls Sie das später wieder zurücksetzen wollen ist es über die 3 vertikalen Punkte bei Typographie wieder einfach möglich.

Dieser Weg lässt sich auf viele andere Anpassungen übertragen.
Automatische Weiterleitung durch WordPress
Trotz einer Neuinstallation meiner Seite in einem neuen Verzeichnis und Löschung der alten Installation waren in Google viele ungültige Links erreichbar und störten meine Google-Performance.
Über meinen Provider fand ich eine erste Hilfe
„All Url’s are redirecting by wordpress“ und ergänzte meine function.php um den Code
/*Automatisches redirecting by wordpress ausschalten*/
add_filter( 'strict_redirect_guess_404_permalink', 'stop_the_fuzzy_redirects_please');
function stop_the_fuzzy_redirects_please() {
return true;
}Das half bei vielen Urls jedoch nicht bei allen. Ich suchte weiter und fand das Problem auf davidkehr.com bei der kanonischen Url und ergänzte weiter die function.php
/*kanonische URL-Umleitung deaktivieren*/
remove_filter('template_redirect','redirect_canonical');