Cache | Childtheme | Cookies | Customizer, CSS additional | Zurück zum ABC
Cache
Durch die Verwendung eines Cache-Plugins optimiere ich die Ladezeiten meiner Webseiten. Inzwischen habe ich mich für WP Fastest Cache entschieden und bin sehr zufrieden damit. Es ist wichtig zu beachten, dass der Cache nach Aktualisierungen geleert wird, da sonst vorgenommene Änderungen möglicherweise nicht sichtbar sind. Eine detaillierte Anleitung zum Plugin bietet Quantenfrosch Webservices. Es ist faszinierend zu beobachten, wie Überprüfungstools darauf reagieren.
Childtheme
Es ist sinnvoll, ein Child-Theme zu verwenden, um beispielsweise Google Webfonts lokal einzubinden oder spezielle Ergänzungen in der functions.php vorzunehmen. Jonas Zander bietet auf seiner Website eine Anleitung, wie ein Child-Theme für ein auf Full Site Editing basierendes Theme erstellt werden kann. Es ist weiters sehr nützlich, ein bereits existierendes Child-Theme zu studieren, um zu verstehen, welche Dateien benötigt werden und wie diese strukturiert sind. Manche Themeanbieter bieten auch ein fertiges Childtheme an, das dann ebenfalls studiert werden kann.
Mein Child-Theme besteht aus der style.css, einem screenshot.jpg und einer functions.php. Im Ordner styles habe ich meine eigene internettes.json, in der ich meine eigenen Farben und Schriften definiere. Diese ist aus einer Kopie einer vorhandenen .json Datei entstanden, die umbenannt und angepasst wurde.
Cookies
Cookies sind kleine Textdateien, die von einer Website auf dem Computer oder Mobilgerät eines Benutzers gespeichert werden. Sie enthalten Informationen über die Aktivitäten des Benutzers auf der Website und dienen dazu, bestimmte Daten zu speichern. Cookies haben verschiedene Funktionen, darunter:
- Sitzungsverwaltung: Cookies ermöglichen es Websites, Informationen darüber zu speichern, welche Aktionen ein Benutzer während einer Browsersitzung durchführt. Dadurch können Benutzer beispielsweise eingeloggt bleiben, während sie sich auf verschiedenen Seiten derselben Website bewegen.
- Personalisierung: Cookies werden verwendet, um Benutzereinstellungen und Präferenzen zu speichern, um die Benutzererfahrung zu personalisieren. Dies kann die Anpassung von Website-Layouts, Spracheinstellungen und themenbezogenen Präferenzen umfassen.
- Verfolgung und Analyse: Cookies werden oft für Tracking-Zwecke verwendet, um das Verhalten von Benutzern auf einer Website zu analysieren. Dies hilft Website-Betreibern, Informationen darüber zu erhalten, wie ihre Website genutzt wird, welche Seiten beliebt sind und wie Benutzer mit Inhalten interagieren.
- Werbung: Cookies spielen eine Rolle in der gezielten Werbung, indem sie Informationen darüber speichern, welche Anzeigen ein Benutzer gesehen hat oder auf welche Anzeigen er geklickt hat. Dies ermöglicht es Werbetreibenden, personalisierte Anzeigen bereitzustellen.
Datenschutzrichtlinien schreiben vor, wie Websites Cookies verwenden dürfen und dass Benutzer in der Regel die Möglichkeit haben, Cookies zu akzeptieren oder abzulehnen.
Ich versuche Cookies weitgehend zu vermeiden, was aufgrund des privaten Charakters meiner Seiten leicht möglich ist.
„Wie überprüfe ich das Cookieverhalten meiner Seiten“ wird von lykeup ausführlich erklärt.
Ich verwende gerne die Methode über meine Browser oder auch über CookieMetrix .
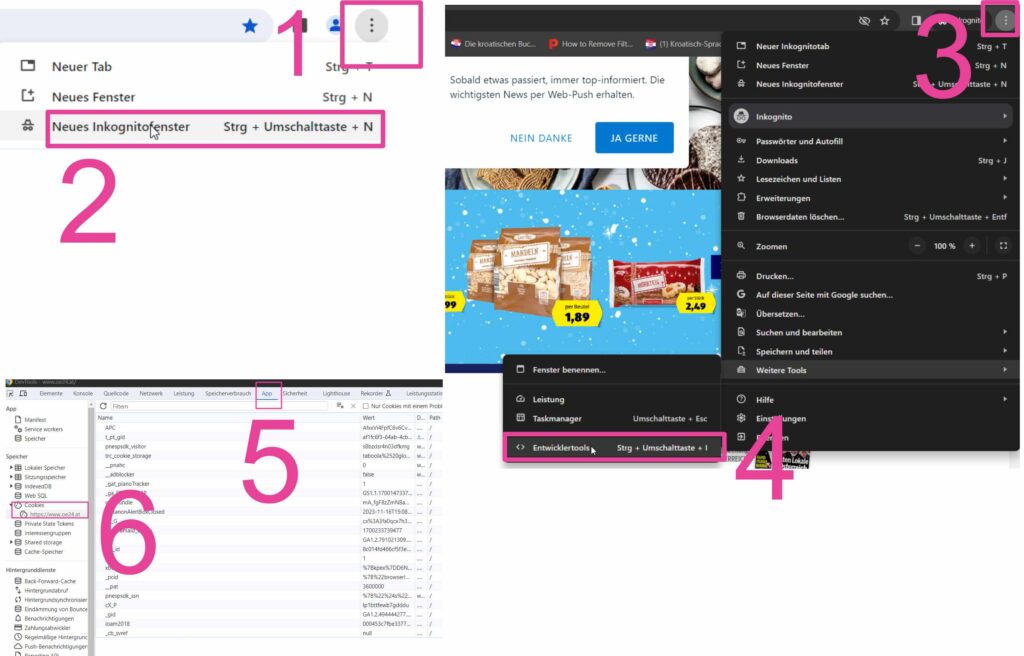
Am Beispiel einer Magazinseite mit vielen Cookies sehen Sie den Vorgang illustriert mit Google Chrome:
- 3 Punkte rechts oben –
- neues Inkognitofenster
- 3 Punkte rechts oben
- Entwicklertools
- Registerkarte Apps (Anwendung)
- Cookies in der Spalte links anwählen und auslesen

Wichtiges zu meinem Cookiebanner finden Sie unter Datenschutz
Customizer, CSS additional
Im Full-Site-Editing gibt es seit WordPress 5.9. im Dashboard nicht mehr den bisher gewohnten Anpassungsmodus. Im Netz gibt es viele Anleitungen, wie man die Anzeige erzwingen kann – danke z.B. an haurand.com.
Somit wähle ich für nicht vermeidbares zusätzliches CSS den ebenso von haurand.com vorgeschlagenen folgenden Weg, dass ich in die Adresszeile den Zusatz …./wp-admin/customize.php einfüge. Schon erscheint der Punkt Additional CSS, auf Deutsch: zusätzliches CSS.

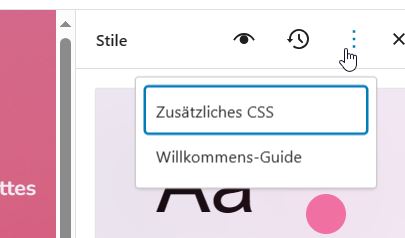
Man kann auch über den website-Editor, Stile bearbeiten, oben rechts auf die 3 Punkte klicken, um zusätzliches CSS eingeben zu können.